여전히 버벅대고 있지만 확실한 건 워드프레스보다 가볍고, 무료 테마 2개 정도 적용 후 이것 저것 수정하고 있는데, 레이아웃에 대해 익숙해지면 내 입맛에 맞는 템플릿을 구현할 수도 있을것 같다.
현재 블로그스팟 정보를 다루는 블로거나 유튜버가 적은 편으로, '23, '24년 티스토리 광고 이슈?로 인해 블로그스팟으로 조금씩 넘어오지 않을까 한다.
아무튼 워드프레스 처음 접했을 때 국내 관련 정보 없어 혼자 맨 땅에 헤딩하다 결국 본업으로 인해 신경 쓰지 못하고 방치 됬던 이전 사이트가 생각난다. 유료 테마까지 구입해 본인 스타일대로 수정하려고 시도했으나, 너무 방대한 옵션들과 수많은 기능들로 무겁기까지 해 결국 손을 놓아 버린 지 몇 해가 지난 것 같다.
최근 블로그 관련 글 보면 위에서 나열한 워드프레스 단점들이 비단 나 혼자만의 생각이 아니였던거다.
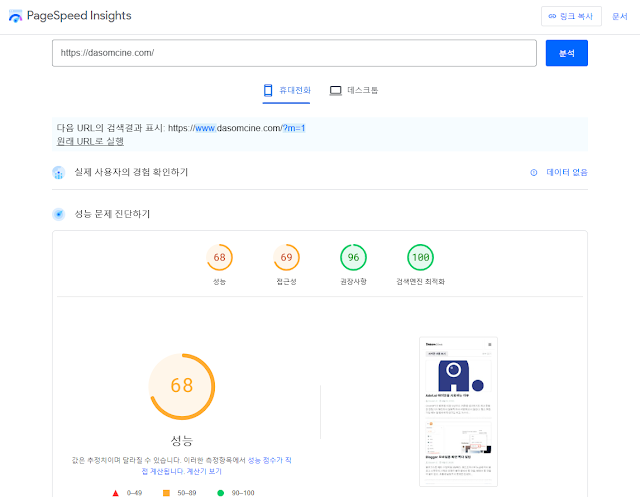
본론으로 돌아가 기본 세팅된 블로그스팟의 성능을 테스트 해 보았다.
성능 테스트 확인 가능한 사이트는 아래 클릭하면 새창에서 해당 사이트로 이동한다.
처음 기본 테마 적용 시 테스트 결과는 아래와 같다.
테마 2 적용 후 데스크탑 결과 화면.
접근성 점수 외엔 양호하다.
여기서 잠깐!
접근성이란,
장애를 가진자가 사이트를 이용함에 있어 정보의 접근이 어려움 없도록 사이트가 작업되어야 하는걸 말한다. 마크업(markup)이 잘 된 사이트는 비단 장애인 뿐만 아니라 일반인에게도 필요한 부분이다.
예를 들면, 마우스가 갑자기 고장나 키보드 만으로 사이트 이용해야 한다고 하자. 탭 키를 눌러 버튼간 이동을 해야 하는데, 탭한 버튼에 점선표시가 보이지 않는다거나 컬러가 표시되지 않는다면 현재 어느 지점에 위치해 있는지 알 수 없어 사이트 이용에 어려움을 겪을수 있다.
사설이 길어졌는데, 접근성 점수가 낮은건 대부분 이미지 정보에 대해 소홀히 처리할 경우 나타날 수 있다. 이미지 대체 텍스트 누락 등 어떤 이미지인지 설명이 없으면 시각장애인의 경우 정보습득에 어려움이 있기 때문이다. 이런 이유로 성능 화면에서 스크롤을 내리면 이미지 관련 이슈들이 확인되는 것이다.
테마 제작자가 아무래도 이런 부분을 인지하지 못했거나 놓치고 작업한게 아닐까 한다.
과연 내가 이 부분을 커버할 수 있을까 싶지만, 글 작성과 블로그스팟과 친해지는게 우선이라 일단 확인만 하고 넘어간다.
테마 2 적용 후 폰에서의 성능 결과 화면.
(pc보단 접근성이 양호하지만, 성능점수가 아쉽다.)
2번째 설치했던 테마로 일단 커스터마이징 해 보기로 한다.
('25.3.31 하루 적용되었던 테마이다.)
해당 템플릿은 "softy blogger template"
Softy 메인 화면
Softy 본문 화면
커스터마이징 하다보니 쉽지 않아
다른 테마들을 둘러봤다.
그러던 중 아래 이미지의
잡지 스타일 테마 Blogazine이 눈에 들어왔다.
각 섹션의 타이틀 스타일이 마음에 들어 선택했다.
해당 테마 템플릿은 테마 전문 사이트에서 다운받았다.
3번째 테마로 선택한 Blogazine을 블로그 스팟에 세팅 후,
이틀정도 '레이아웃'과 'html 편집'에서 커스터마이징 완료.
본문 폰트 컬러가 옅은편이라 짙게 수정이 필요하고,
모바일 버젼에선 폰트 사이즈를 더 키우는 작업이 필요하지만
전반적으로 마음에 들게 나온 것 같다.
수정하는게 바로 반영되는걸 확인하다보니
뼈대만 두고 거의 다 손을 댄 것 같다.
마우스 오버시 부드럽게 전환하는 기능까지 추가하니
쪼금 고급져 보이기도 하다.
수정 사항 정리해 보자면,
1. 본문 폰트 컬러 짙은 컬러로 수정 (가독성)
2. 메인화면의 메뉴 바 배경컬러 블랙 -> 네이비 변경
3. 메인 탭 배경컬러 메타 컬러인 하늘색 -> 그레이 변경
4. 메인 탭 사각형에서 라운드로 변경
5. 이미지 프레임 사각형에서 라운드 변경
6. 이미지 테두리에 라인 추가하여 영역 구분
7. 파비콘 추가
8. 마우스 올릴 시 컬러값 부드럽게 전환
9. 카피라잇 영역 라이트하게 변경 및 dasomcine 추가
10. 반응형 작업으로는 모바일에서 화면 확대기능 추가
11. 모바일 본문 폰트 2px 키우기 (가독성)
12. 글과 글 사이 구분짓는 라인 점선 처리 등
소소하게 작업 하다보니 조금은 파악 된 것 같다.
아래 이미지는 모바일에서 보는 화면으로,
글과 글 사이 영역을 구분짓는 라인 컬러가 너무 옅어
짙은 컬러의 점선을 넣은 화면을 볼 수 있다.
사이트 성능 테스트를 진행했고, 결과 화면은 아래와 같다.
먼저 데스크탑에서의 결과
성능 점수가 높지만, 접근성 점수는 여전히 아쉽다.
모바일에서의 성능 결과이다.
데스크탑과 달리, 성능 점수가 낮게 나왔다.
향후 분석이 필요한 부분이다.
다양한 블로그 스팟 테마들을 소개하는
Gooyaabi templates에서 다운받을 수 있고,
바로 확인해 보고 싶다면, 아래 버튼 클릭.
다음 주 중요 일정이 있어 블로거 테마 수정 작업 및 포스팅은 당분간 없을 예정이다.
2, 3일 날밤 새며 책상 앞에 앉아 작업해 본 게 얼마 만인지 모르겠다.
블로그 시작하기에 많이 늦은감이 있지만,
없는 글솜씨로 꾸준히 적다보면,
1년뒤엔 작문 실력이 조금은 늘지 않았을까.